
本記事では、「GUI」を作成する上での基礎となるボタンやコマンドの配置方法と、その色や大きさを設定する方法を紹介していきます!
☆ 記事の信頼性
自動化アプリケーション作成に携わっている私が、初心者にも分かりやすくプログラミングの基礎を紹介しています。
ボタンの配置

まず初めに、ウィンドウ上にボタンを配置してみましょう!
ウィンドウにボタンを配置する方法は tk.Button() メソッドを使用します。
実際に以下のコードを入力し実行してみて下さい。ボタンが作成できたと思います。
import tkinter as tk
root=tk.Tk()
root.geometry("400x200")
root.title("Python")
button1=tk.Button(root,text="ボタン1") #ボタンの設置
button1.pack() #ボタン位置の設定
root.mainloop()
このコードでは、ボタンの位置が中央上部になってしまいます。なので、次は、ボタンの位置を自分の指定する位置へ動かしてみましょう!
pack()
pack()メソッドはウィンドウ上の「どの方向に配置するのか」を指定するためのメソッドで、()内を空白のままにしておくとウィンドウ上部に表示されるようになります。
そのほかにpack()メソッドで方向を指定できる定数は以下のようになっています。
(import tkinter as tk としている場合は下表の ”tkinter” の部分を ”tk” に変更してください。)
root.pack ( side=tk.TOP ) #(side=)という形で記入| tkinter.TOP | 上から並べる |
| tkinter.LEFT | 左から並べる |
| tkinter.RIGHT | 右から並べる |
| tkinter.BOTTOM | 下から並べる |
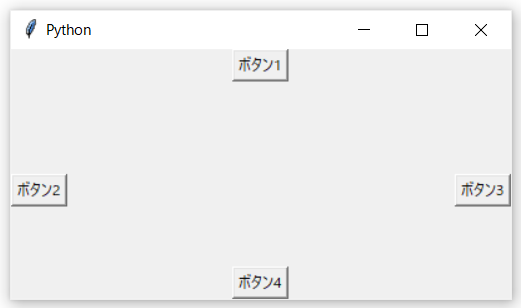
分かりやすく配置してみると以下のようになります。
import tkinter as tk
root=tk.Tk()
root.geometry("400x200")
root.title("Python")
button1=tk.Button(root,text="ボタン1")
button1.pack()
button2=tk.Button(root,text="ボタン2")
button2.pack(side=tk.LEFT)
button3=tk.Button(root,text="ボタン3")
button3.pack(side=tk.RIGHT)
button4=tk.Button(root,text="ボタン4")
button4.pack(side=tk.BOTTOM)
root.mainloop()
他にも anchor オプションを用いて指定することも可能です。
| anchor=N | 上 |
| anchor=NW | 左上 |
| anchor=NE | 右上 |
| anchor=S | 下 |
| anchor=SW | 左下 |
| anchor=SE | 右下 |
| anchor=E | 右 |
| anchor=W | 左 |
| anchor=C | 中央 |
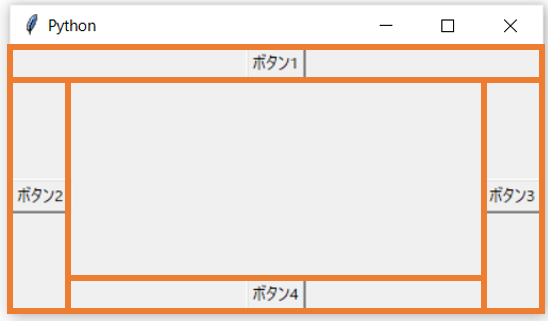
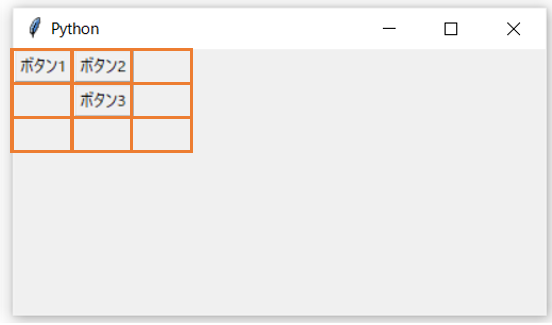
ただし pack() を用いる場合に注意しなければならないのは、プログラム上で記載した順にウィンドウのエリアが区切られてしまうことです。上記プログラムでは以下のようにエリアが区切られています。

つまり二つ目のボタンは、一つ目のボタンが配置されたエリア以外の部分からみて左側に配置されていたことになります。
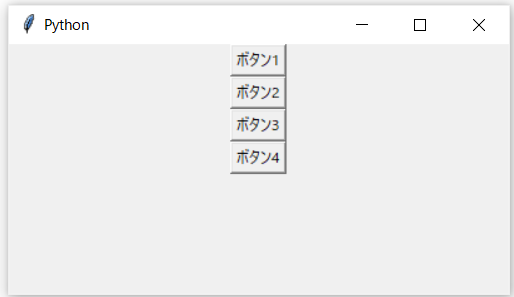
参考:すべてのボタンは位置を pack(side=tk.TOP) に置き換えると以下のようになります

無事に位置が変更できました!
でも「pack()」はあまり融通が利きませんね・・・・・
grid()
次は、もう少し位置の指定に関して融通が利くgrid()メソッドを紹介します!
grid()メソッドはウィジェットを格子状に並べて配置するものになります。
実際に下記コードを実行してボタンを配置してみましょう。
import tkinter as tk
root=tk.Tk()
root.geometry("400x200")
root.title("Python")
button1=tk.Button(root,text="ボタン1")
button1.grid(row=0,column=0) #1行目の1列目にボタン配置
button2=tk.Button(root,text="ボタン2")
button2.grid(row=0,column=1) #1行目の2列目にボタン配置
button3=tk.Button(root,text="ボタン3")
button3.grid(row=1,column=1) #2行目の2列目にボタン配置
root.mainloop()
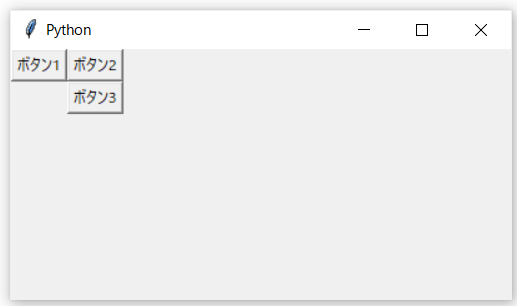
上記のようにボタンが配置されたと思います。
ただし、自由な場所にボタンが配置されるわけではなく格子で区切られたスペースにしか配置できません。格子は配置されたウィジェット(今回の場合ではボタン1,2,3)の周囲1マスに格子が生成されるみたいです。

格子状に配置できるので見た目が綺麗なGUIになりそうですね!
ですが、もっと自由な位置にボタンを配置する方法もありますので、以下でお話ししていきます!
place()
place()はウィンドウ上でx座標(ピクセル)とy座標(ピクセル)を指定して配置するものです。
実際に下記コードを実行してボタンを配置してみましょう。
import tkinter as tk
root=tk.Tk()
root.geometry("400x200")
root.title("Python")
button1=tk.Button(root,text="ボタン1")
button1.place(x=0,y=0)
button2=tk.Button(root,text="ボタン2")
button2.place(x=100,y=50)
button3=tk.Button(root,text="ボタン3")
button3.place(x=200,y=100)
root.mainloop()
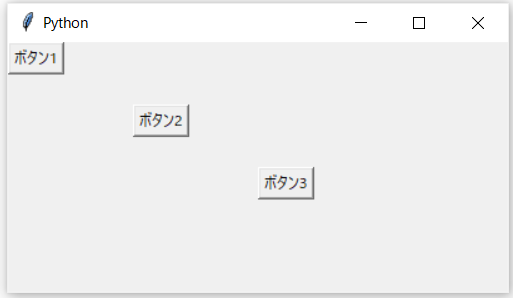
このように自由な位置にボタンを配置することができました!
xとyの値を自由に変えてみてどのような配置になるのかも試してみると良いと思います。
このメソッドは自由な位置にボタンなどのウィジェットを配置できるのでとても便利ですね!!!
スポンサーリンク
スポンサーリンク
ボタンの各種メソッド

最後にボタンの幅や高さなどを変更するための代表的なコードを紹介しますので、用途に合わせて色々と書いて実行してみて下さい!
| 変更箇所 | メソッド | 書き方の例 |
|---|---|---|
| ボタン幅 | width | root=tk.Button(root,text=”ボタン1″,width=10) |
| ボタン高さ | height | root=tk.Button(root,text=”ボタン1″,height=10) |
| 背景色 | bg | root=tk.Button(root,text=”ボタン1″,bg=”color name”) |
| 文字色 | fg | root=tk.Button(root,text=”ボタン1″,fg=”color name”) |
(様々な色のcolor nameや色の16進数表記が知りたい方はコチラ!)
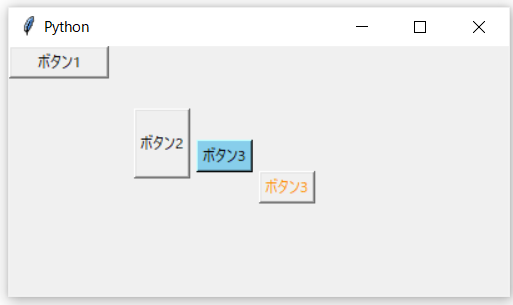
例として入力すると以下のようになります。
button1=tk.Button(root,text="ボタン1",width=10)
button1.place(x=0,y=0)
button2=tk.Button(root,text="ボタン2",height=3)
button2.place(x=100,y=50)
button3=tk.Button(root,text="ボタン3",bg="skyblue")
button3.place(x=150,y=75)
button4=tk.Button(root,text="ボタン3",fg="#ff8c00")
button4.place(x=200,y=100)
ボタンの大きさや背景、文字色なども変えることができました!
自分好みのデザインにできるので非常に楽しいですよね。
ボタンクリック時に処理を行う方法
では最後に、設置したボタンをクリックした際に任意の処理を行わせるためのコードの書き方を紹介してみたいと思います!
処理を行わせる方法は command オプションを使うことです!
方法は簡単で、下記のように行いたい処理の関数を def で定義します。
(今回の場合は button_push)
そして定義した関数を tk.Button の()内に command を用いて記述します。
下記のコードを実行し、表示されたウィンドウのボタンをクリックしてみて下さい。
「ボタンが押されました!」という出力が出てきたと思います!
import tkinter as tk
def button_push():
print("ボタンが押されました!")
root=tk.Tk()
root.geometry("400x200")
root.title("Python")
button1=tk.Button(root,text="ボタン1",width=10,command=button_push) #command=関数名
button1.place(x=0,y=0)
root.mainloop()以上となります!最後まで見ていただきありがとうございました!
次の記事では、チェックボタンやラジオボタンの使い方やテキストにリンクを付ける方法などについても解説していますので是非参考にしてみて下さい!
プログラミング学習をもっと効率的にしてみたい方は是非こちらの記事を参考にしてみてください!