本記事では、ウィンドウ上に”ファイル”や”編集”といったタブを表示させるためのメニューバーについて、分かりやすく解説しています!
GUIやウェブサイトを使っていて、ウィンドウ上部にメニューバーがあると非常に見やすいですし使いやすいですよね。
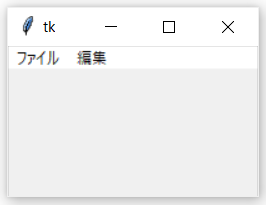
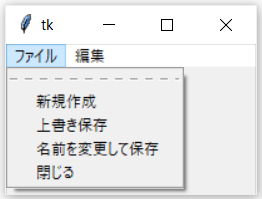
実際に配置してみると以下のようになりました。


tkinter のメニュークラスでは、下図のようにそれぞれのタブに対して
任意の数だけメニュー項目を追加することができるようです!
☆ 記事の信頼性
自動化アプリケーション作成に携わっている私が、初心者にも分かりやすくプログラミングの基礎を紹介しています。
メニューバーの作成方法

まず初めに、メニューバーのタブを作成する方法について解説していきます!
コードは以下の通りとなっています。
import tkinter as tk
root=tk.Tk()
menubar=tk.Menu() #メニューバーの生成
root.config(menu=menubar) #メニューバーをウィンドウに設置
filemenu=tk.Menu(menubar) #menubarを引数にして [ファイル] メニューを作成
menubar.add_cascade(label="ファイル",menu=filemenu) # [ファイル] タブの設置
#ファイルメニューに表示させるコマンドの追加
filemenu.add_command(label="新規作成")
filemenu.add_command(label="上書き保存")
filemenu.add_command(label="名前を変更して保存")
filemenu.add_command(label="閉じる")
root.mainloop()
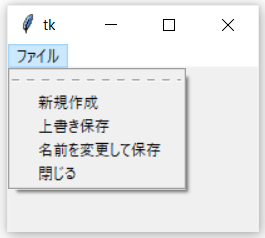
コードを実行すると、このようにメニュータブに項目が追加されました!
ここで、config() メソッドはウィンドウのメニューバーとして menubar を設定するメソッドになります。
また、 [ウィジェット.add_cascade()] はメニューバーに配置したいオブジェクトをウィンドウに組み込むためのメソッドになります。
filemenu.add_command[ウィジェット.add_command()] は指定した関数やメソッドを追加するためのメソッドです。他にも任意で追加したい場合には、[ウィジェット.add_command()] を用いてコマンドの数だけ指定することで増やすことができるようです。
メニューバーへの項目の追加方法
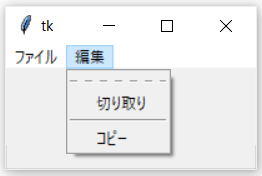
さらに 、メニューバーに [ファイル] タブ の他にも [編集] タブを追加してみましょう!
コードは、先ほど示したコードに以下を追加するだけです。
editmenu=tk.Menu(menubar)
menubar.add_cascade(label="編集",menu=editmenu)
#編集メニューに表示させるコマンドの追加
editmenu.add_command(label="切り取り")
editmenu.add_command(label="コピー")
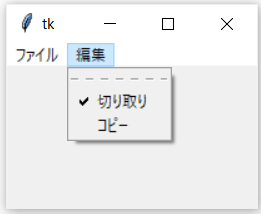
root.mainloop()無事にタブが追加できました!
他にも色々ろタブを追加してみて下さい!
メニューに追加できる様々なメソッド

[ウィジェット.add_checkbutton()]
メニューバーを設置した際に、デザインやカスタマイズを少し変更することができるようです。
試しにタブ内の項目にチェックを入れられるようにカスタマイズしてみましょう。
[editmenu.add_command(label=”切り取り”)] を
[editmenu.add_checkbutton(label=”切り取り”)]に
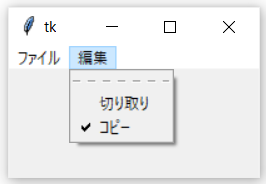
変更して実行すると以下のように項目にチェックを入れられるようになります!
二回クリックするとチェックは消えます!

[ウィジェット.add_radiobutton()]
add_checkbutton() では、タブ内の項目を複数選択することが可能でした。複数選択をさせたくない場合には、add_radiobutton() を使用します!
試しに上記コードを下記のように変えて実行してみます。
editmenu.add_command(label="切り取り")
editmenu.add_command(label="コピー")editmenu.add_radiobutton(label="切り取り")
editmenu.add_radiobutton(label="コピー")
すると以下のように、[.add_radiobutton()] で定義した項目のどれか一つだけにチェックが打てるようになりました!

[ウィジェット.add_separator()]
次に、タブ内の項目を仕切り線で分ける方法について説明していきます。
試しに上記コードを以下のように間に入れて実行してみましょう。
editmenu.add_radiobutton(label="切り取り")
editmenu.add_separator()
editmenu.add_radiobutton(label="コピー")すると以下のように間に区切り線を入れることができました!

これらのメソッドを活用して、自分だけの見やすいGUIを作成してみてはいかがでしょうか?
以上となります。最後まで見ていただきありがとうございました!
次の記事では、メッセージボックスを表示させる方法について解説しています。
是非参考にしてみて下さい!