本記事では、ウィンドウにラインを引きたい。矩形や円を配置したい。ウィンドウの一部に色を付けたい。といった悩みに答えていきます!
tkinterを用いてボタンやテキストの配置ができるようになったけれど、ウィンドウのレイアウトを凝りたいなと思った際に、この canvas ツールを使うことでレイアウトの幅が広がります!
さらに Matplotlib 等で作成したグラフをウィンドウに出力したい場合に、この canvas を用いることでウィンドウ上にグラフを表示させることもできます。
記事の信頼性
自動化アプリケーション作成に携わっている私が、初心者にも分かりやすくプログラミングの基礎を紹介しています。
canvasを配置してみる

まず初めに、canvas をウィンドウに貼り付ける方法についてです!
実際にラインや円をウィンドウ上に表示するためにはそれらを配置するためのベース(空間)が必要となります。
この空間こそ canvas というわけです!
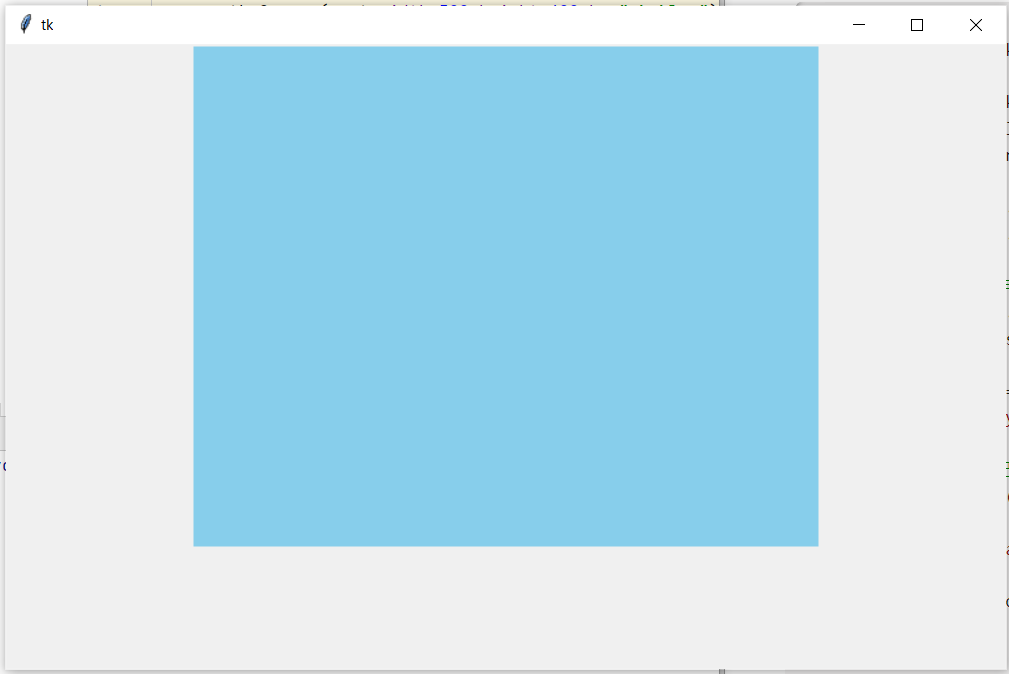
では実際に以下のサンプルコードを実行してみて下さい。
import tkinter as tk
root=tk.Tk()
root.geometry("800x500")
#canvasの配置
canvas=tk.Canvas ( root , width = 500 , height = 400 , bg = "skyblue" )
canvas.pack()
root.mainloop()
上記コードを実行するとこのように canvas が配置されたと思います。
再度、 同じ位置に canvas を配置すると後から配置した図形が前面に表示されるようになっています。
ここで tk.Canvas() 内の引数である width と height は canvas の横と縦のサイズを指定するものです。
bg は background の略で canvas の背景色をしていすることができます。色の指定方法はこちらの記事にまとめていますので参考にしてください!
→ カラーコード一覧
ウィンドウに図形を配置してみよう!

次に、先ほど作成した canvas 上に図形を配置してみましょう!
canvas で使用可能な関数
canvas には様々な図形を描写するための関数が多く用意されています。
それらの一覧を以下の表にまとめてみました!
ただし、三角形を描写したい場合には、専用の関数が用意されていないため、 canvas.create_line() を用いて描写する必要があります。
| 関数 | 引数 |
|---|---|
| create_line() | (x1,y1,x2,y2,…xn,yn,option…) 座標を順につないで直線を描写 |
| create_oval() | (x1,y1,x2,y2,start=n1,extent=n2,option…) x1,y1,x2,y2で指定した座標から 生成した矩形に内接する円を描写、(n1,n2は角度指定) |
| create_arc() | (x1,y1,x2,y2,option…) |
| create_rectangle() | (x1,y1,x2,y2,option…) x1,y2:始点座標、x2,y2:終点座標 |
| create_polygon() | (x1,y1,x2,y2,…xn,yn,option…) 頂点の座標を指定して多角形を作成 |
| create_bitmap() | アイコンの生成(引数はOSにより異なる 例:”caution” |
実際に長方形を配置してみよう
実際に例として長方形を canvas 上に配置してみます。
以下のコードを実行してみましょう!
import tkinter as tk
root=tk.Tk()
root.geometry("800x500")
canvas=tk.Canvas(root,width=500,height=400,bg="skyblue")
canvas.pack()
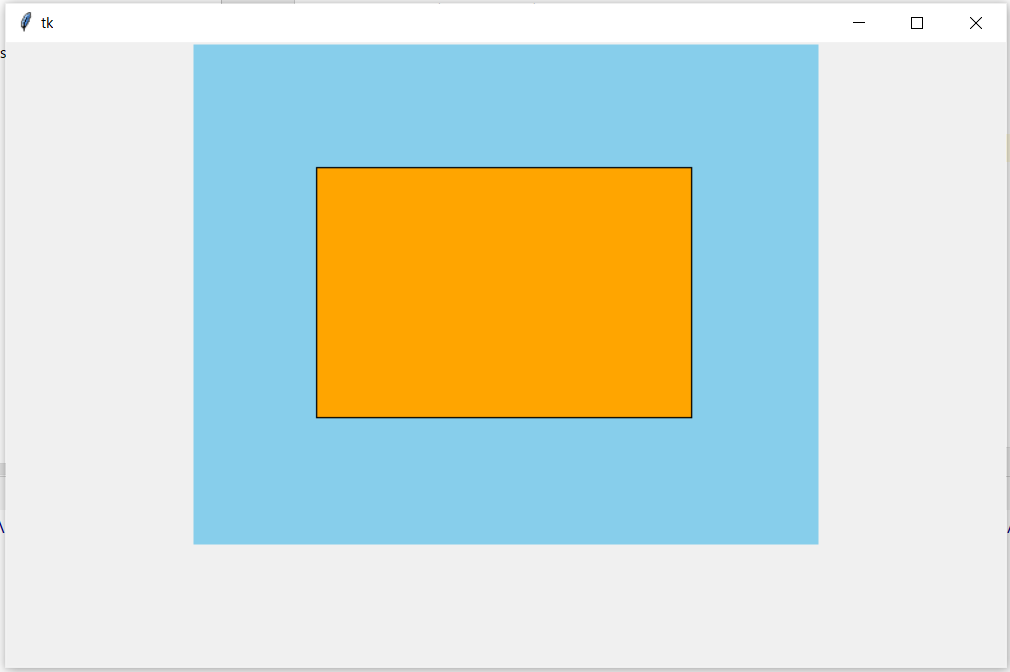
canvas.create_rectangle(100,100,400,300,fill="orange")
root.mainloop()
このように長方形が表示されたと思います!
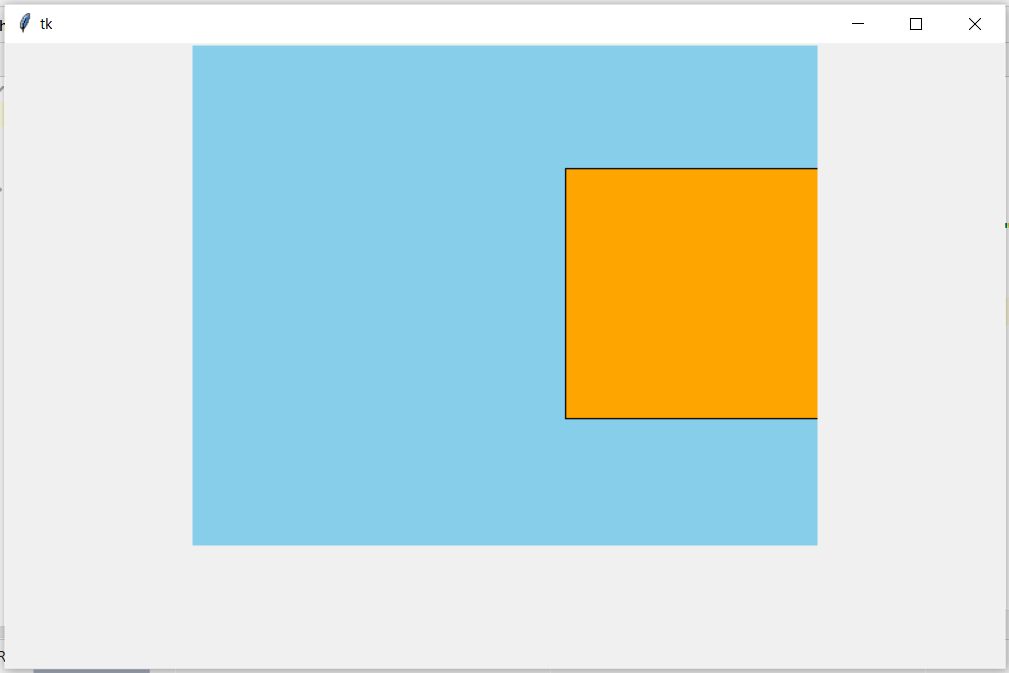
ただし、図形は canvas 上に配置させて描写するものであるため、図形の座標をずらして canvas 上からはみ出るように配置すると、以下のように途中で区切られてしまうので注意してください。

関数 ( ) 内で使用可能なオプション
canvas.create_line() といったような関数などではオプションを記載することで細かな図形の設定が可能となっています。
それらのオプション一覧をまとめてみましたので参考にしてください。
| 対応 | 記入例 | 引数 | 効果 |
|---|---|---|---|
| fill = “black”あるいは”#000000” | カラーコード | 図形の塗りつぶし | |
| width = 5 (0の場合は枠線なし) | 数値 | 線の太さ | |
| outline = “black”あるいは”#000000” | カラーコード | 枠線の色 | |
| dash = (10,5,………) 何個も追加可能 |
線の長さ 空白の長さ |
枠線を破線に変更 | |
| tag = “タグの名前” | タグの名前 | 図形のID作成 | |
| state | ― | 図形の状態設定 | |
| joinstyle = tk.ROUND joinstyle = tk.BEVEL joinstyle = tk.MITER |
― | 矩形の節点形状の変更定 | |
| splinesteps = 12 (値が小さいほど角ばった曲線) |
数値 | 曲線のスムースさ | |
| lineのみ | arrow = tk.NONE #矢印なし tk.FIRST #後端に生成 tk.LAST #先端に生成 tk.BOTH #両側に生成 |
― | 線に矢印をつける |
| lineのみ | arrowshape=( 10 , 10 , 10 ) 第一引数:矢印の長さ 第二引数:後方へのオフセット 第三引数:矢印の幅 |
数値 | 矢印形状の変更 |
図形に tag を追加することによるメリットは、プログラム上の他の位置で図形を呼び出せるようになることです!
その他の canvas オプション

canvas 自体をカスタマイズするためのオプション
canvas 自体をカスタマイズするためのオプションをまとめてみましたので実際にご自身でプログラムを組んでみて下さい!
他にもたくさんのオプションが用意されていますので都度追加していきたいと思います!
| オプション | 効果 |
|---|---|
| xscrollcommand = (canvas名).set | 横方向のスクロールバーを生成 |
| xscrollincrement = (数値) | 横方向のスクロールバーの矢印を クリックした際の移動量を指定 |
| yscrollcommand = (canvas名).set | 縦方向のスクロールバーを生成 |
| yscrollincrement = (数値) | 縦方向のスクロールバーの矢印を クリックした際の移動量を指定 |
| state | ウィジェットの有効 ( tk.NORMAL ) 無効 ( tk.DISABLED , 操作できない状態)を指定 tk.HIDDEN で非表示状態にもできる。 |
| scrollregion=(x1,y1,x2,y2) | スクロールする領域のサイズを指定 |
| cursor=”arrow”,”circle” など | マウスポインタがウィジェット上を ホバーしている際のカーソルの種類を指定 |
以上となります。最後まで見ていただきありがとうございました!
また、tkinter では配置した図形を、操作(削除、移動、変形)したり、キーボード入力で図形を動かすこともできます!
次の記事では、Combobox(プルダウンリスト)の使い方を解説しています。
是非参考にしてみて下さい!