本記事では、Pythonのライブラリの一つであるOpenCVを用いて画像の色(RGB値)をカンタンに変更する方法を解説します!
分かりやすい一覧(ColorMap)も最後に乗せています!
OpenCVには画像の色を変化させるライブラリが豊富に用意されています!
本記事では以下の項目に分けて、それらのライブラリを分かりやすく説明していきたいと思います。
- 転職のためのスキルアップとして効率的に学びたい
- 副業としてプログラミングができるようになりたい
- 独学での勉強に限界を感じている
これらに該当する方はプログラミングスクールがスキルアップの近道です!

未経験でも安心!
おすすめなプログラミングスクールがあります!
「RGB値を分類する」とは?

RGB値とは、Red(赤)Green(緑)Blue(青)の3色のバランスで様々な色を表す色の表現手法の一つです。それぞれ0~255の256段階で色の強弱を指定します。
【余談】様々な色のRGB値を知りたい方は、コチラの記事を見てみてください!
今回説明する「RGB値の分類」とは、カラー画像を赤と緑と青どれか一色に指定し、その色の強弱がどの程度かを表示させる方法です!
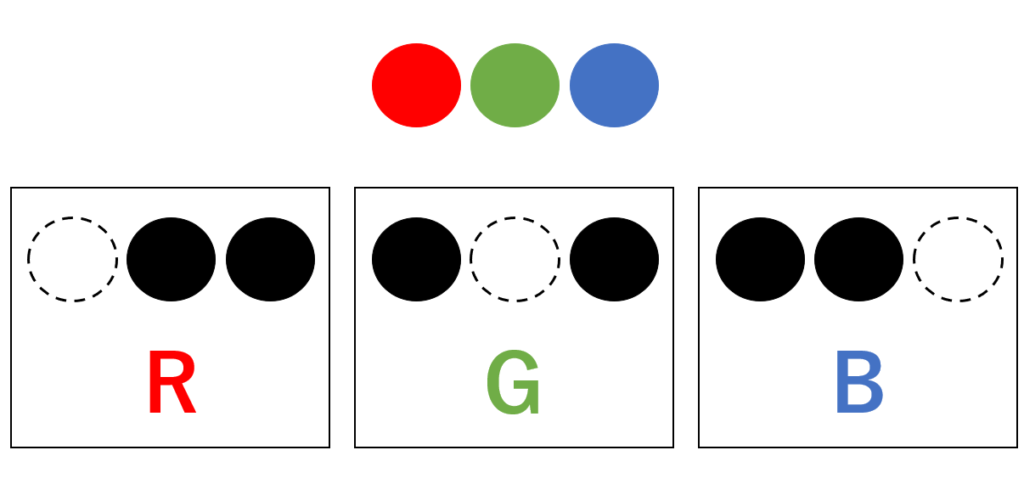
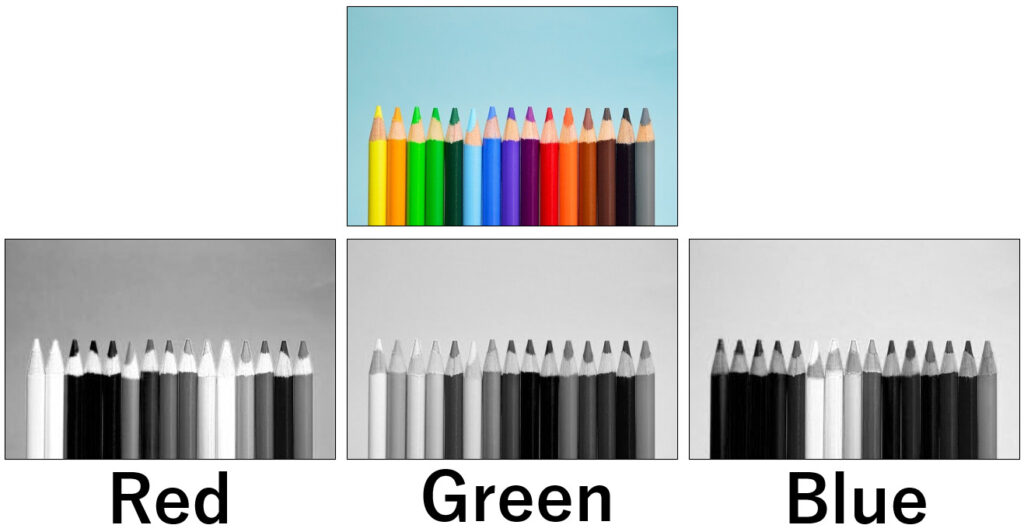
では、下図(上側)のような赤緑青の円が横に並んだ図を用いて詳しく説明してみます!また、その下図(下側)に示した図は、それぞれの色を抽出してみた結果です!
左:Red(赤)の成分を抽出した結果
中央:Green(緑)の成分を抽出した結果
右:Blue(青)の成分を抽出した結果
※点線は実際は表示されません

この図からも分かるように、指定色が強い領域ほど白に近い色で表され、指定色が弱い領域ほど黒に近い色で表されます。
そのため指定色だけが消えたように表示されています!
次項では、このRGB値分類を実際の画像でやってみたいと思います!
RGB値を分類してみよう

RBG値の分類手法
では実際に画像をRGBの各成分で分離してみましょう!
今回は、色が分かりやすいように以下の画像を対象として分類していきたいと思います。

まず初めに、cv2.splitメソッドを用いて原画像をRGB値に分類します。
rgb = cv2.split ( image )これによって原画像が赤、緑、青の各成分ごとに分離されます。そして、分類されたそれぞれのデータを表示したり保存したりするため、各成分ごとにインスタンスを作成します!
red=rgb green=rgb
green=rgb blue=rgb[0]
blue=rgb[0]ここで、配列rgb [ ] はcv2.split()で分類した各色の画像を呼び出すためのコードです。
OpenCVでは、画像の色をBGRの順で認識するため青がrgb[ 0 ]、緑がrgb[ 1 ]、赤がrgb[ 2 ]という順番で配列に格納されています。
RGB値を実際に分類してみる
実際のプログラムは以下の通りです!
画像の書き込み及び保存方法は、以下を参照してください。
import cv2
def main():
image=cv2.imread("C:\Imagefile\pencil.jpg")
#画像をrgb値に変換
rgb=cv2.split(image)
#それぞれの色のインスタンスを作成
red=rgb green=rgb
green=rgb blue=rgb[0]
#画像の保存
cv2.imwrite("C:\Imagefile\blue.jpg",blue)
cv2.imwrite("C:\Imagefile\green.jpg",green)
cv2.imwrite("C:\Imagefile\red.jpg",red)
#画像の表示
cv2.imshow("red", red)
cv2.imshow("green", green)
cv2.imshow("blue", blue)
cv2.waitKey()
cv2.destroyAllWindows()
if __name__=="__main__":
main()
blue=rgb[0]
#画像の保存
cv2.imwrite("C:\Imagefile\blue.jpg",blue)
cv2.imwrite("C:\Imagefile\green.jpg",green)
cv2.imwrite("C:\Imagefile\red.jpg",red)
#画像の表示
cv2.imshow("red", red)
cv2.imshow("green", green)
cv2.imshow("blue", blue)
cv2.waitKey()
cv2.destroyAllWindows()
if __name__=="__main__":
main()(実行結果)

このように原画像がRGBの各色に分類されました!
まず、Redを抽出した画像に着目すると赤に近い色ほど白っぽくなり赤から遠い色ほど黒っぽくなっていることが分かります。
同様にGreenとBlueについて見ると、
Greenを抽出した画像では、緑に近づくほど白っぽく、緑から遠いほど黒っぽくなっていて、Blueを抽出した画像では、青に近づくほど白く、青から遠いほど黒くなっていることが分かります。
RGB値を変化させてみよう

カラー画像の色空間を変換する
次は、画像のRGB値を自動的に変換させて表示する方法について説明します!RGB値を変換するためには、OpenCVのメソッド cv2.cvtColor() を利用します。
cv2.cvtColor ( image , cv2.COLOR_BGR2GRAY )cv2.cvtColor()の第一引数には、変換対象となる画像を選択し、第二引数にはOpenCVに用意されているライブラリの中から好きな変換手法を選択します!
今回は以下のプログラムにも示したような6つの変換手法を紹介します!
import cv2
def main():
image=cv2.imread("C:\Imagefile\pencil.jpg")
#色空間の変更
rgb1 = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
rgb2 = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
rgb3 = cv2.cvtColor(image, cv2.COLOR_RGB2HSV)
rgb4 = cv2.cvtColor(image, cv2.COLOR_BGR2HLS)
rgb5 = cv2.cvtColor(image, cv2.COLOR_RGB2YUV)
rgb6 = cv2.cvtColor(image, cv2.COLOR_RGB2LUV)
#画像の表示
cv2.imshow("No.1", rgb1)
cv2.imshow("No.2", rgb2)
cv2.imshow("No.3", rgb3)
cv2.imshow("No.4", rgb4)
cv2.imshow("No.5", rgb5)
cv2.imshow("No.6", rgb6)
cv2.waitKey()
cv2.destroyAllWindows()
if __name__=="__main__":
main()(実行結果)



このように元々の画像と色のパターンがそれぞれの変換手法によって異なる色空間に変わりました!
BGR2RGBは赤が青っぽく、青が赤っぽく変わっていますね!
BGR2LUVはファンシーな感じになりました(笑)
グレイスケール(白黒)画像に色をつける方法
最後は、グレイスケール(白黒)画像に色をつける方法を紹介します!グレイスケール画像に色を付けるためのライブラリがOpenCVには準備されています。
それが cv2.applyColorMap() です!
第一引数には、色をつけたいグレイスケール画像を選択肢、第二引数にはOpenCVに用意されている着色方法の中から好きなものを選択します。
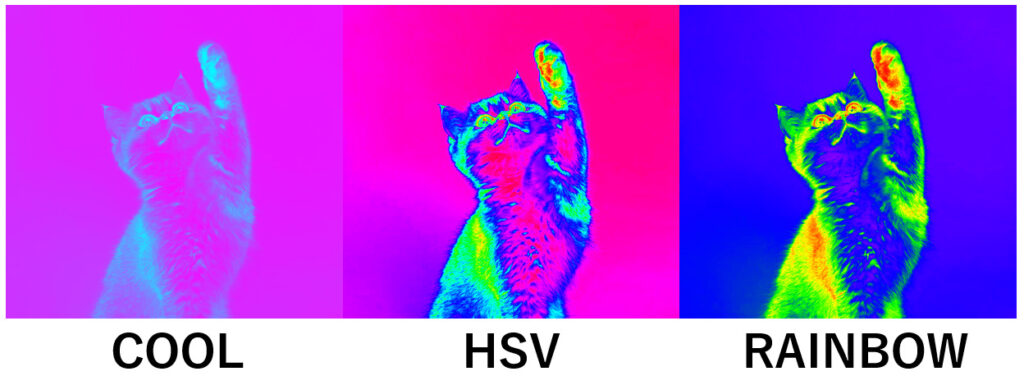
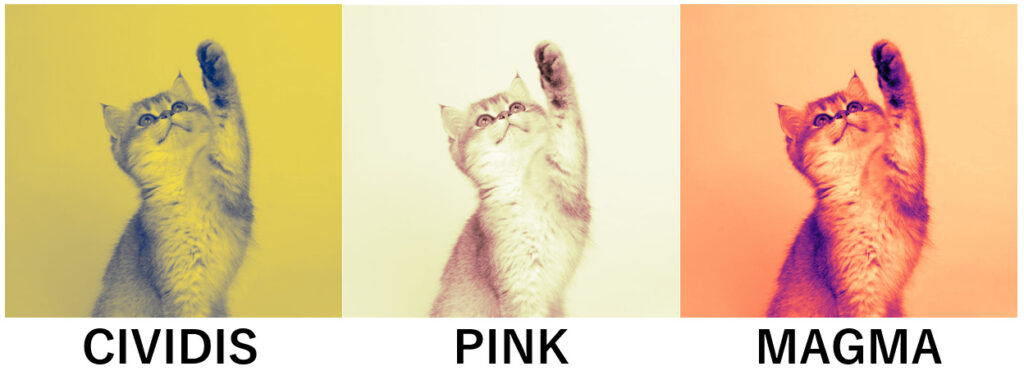
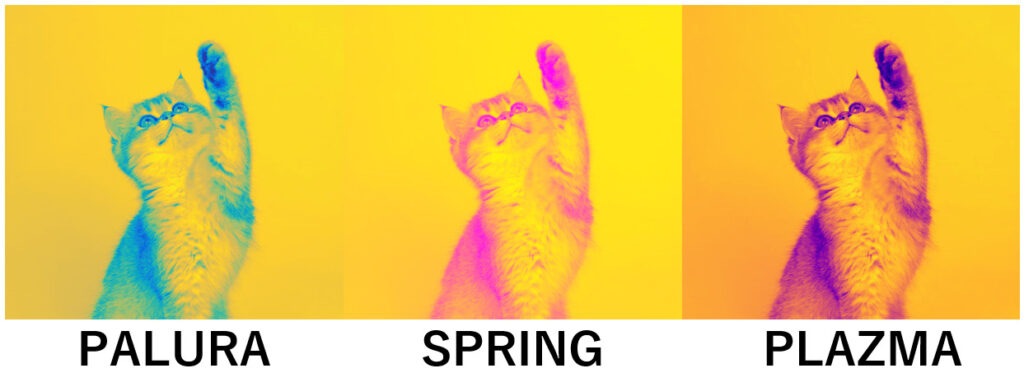
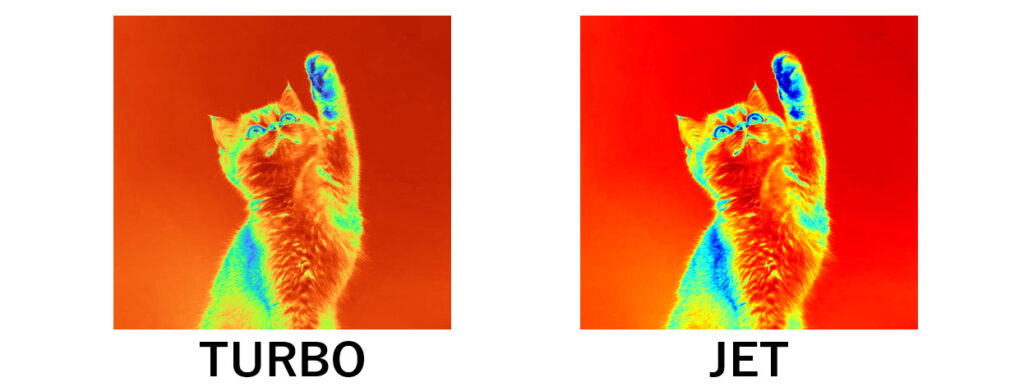
cv2.applyColorMap ( image , cv2.COLORMAP_SUMMER )では、OpenCVを用いて色をつけるための関数をいくつか紹介していきます!









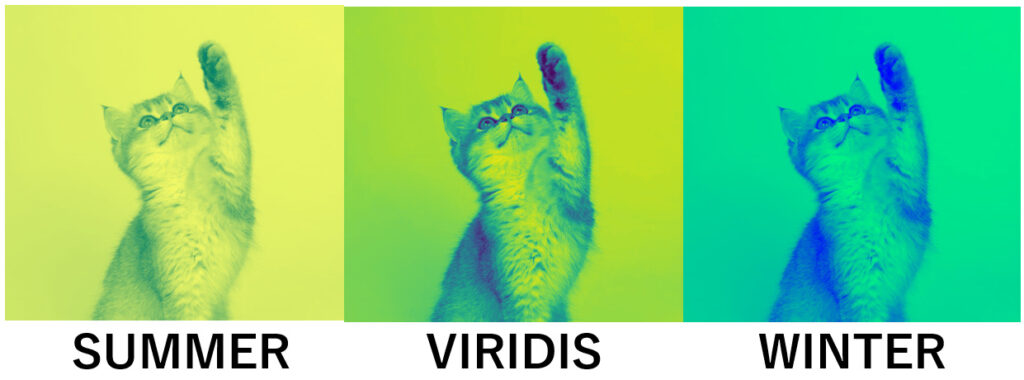
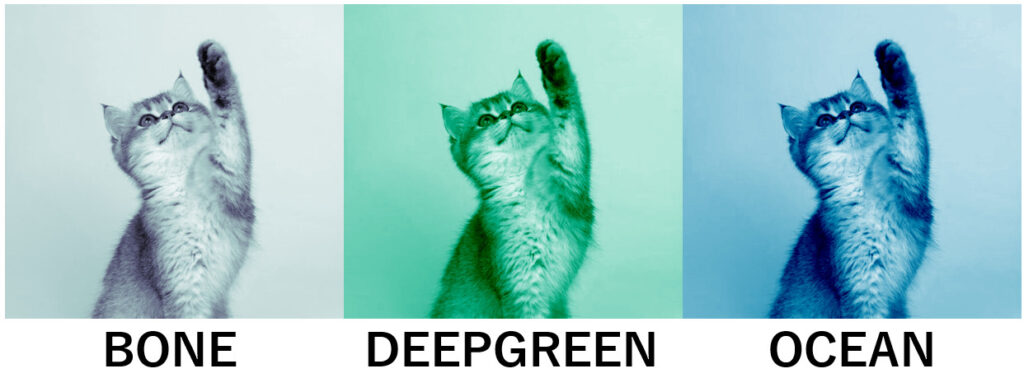
このような感じで着色できました!
それぞれ色のつけ方に特徴があって面白いですね!
”RAINBOW” は、色空間が非常に面白い感じになりました!
”JET” はサーモグラフィーみたいな画像になりました(笑)
以上となります!
ぜひお気に入りの変換方法が見つけてみて下さい!
最後まで見ていただきありがとうございました。
画像処理において、ノイズを削減する方法も解説していますので参考にしてみて下さい!
参考:[OpenCV] フィルタ処理を用いてノイズを除去する方法
おすすめ記事



 green=rgb
green=rgb blue=rgb[0]
blue=rgb[0]