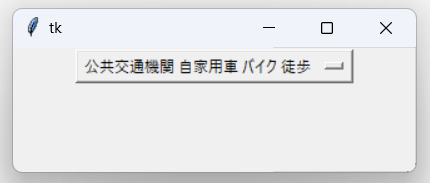
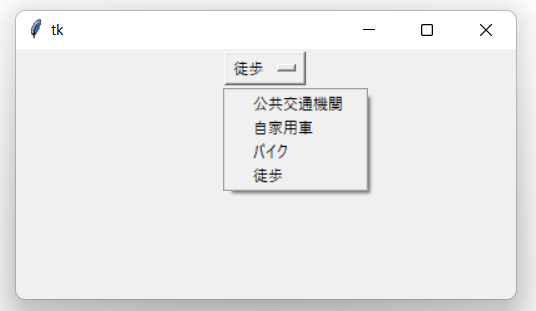
Tkinterでは、リストボックス以外にも下図のように選択肢を一覧として表示させるOptionMenuというメソッドがあります。
今回はこのウィジェットの作成方法を解説していきたいと思います!
- 転職のためのスキルアップとして効率的に学びたい
- 副業としてプログラミングができるようになりたい
- 独学での勉強に限界を感じている
これらに該当する方はプログラミングスクールがスキルアップの近道です!
是非参考にしてみてください。

未経験でも安心!
学生や30代の方にもおすすめなプログラミングスクールがあります!
OptionMenuメソッドの使い方
まずは、OptionMenuメソッドの使い方についてです。下記のように引数を指定してあげることでOptionMenuウィジェットを作成することができます。
間違いがあったらすみません。
tk.OptionMenu(master, variable, *values, **kwargs)☆ master: OptionMenuを配置したいウィジェット名を指定
☆ variable: 変数の型を指定。
StringVar():文字列
IntVar():整数
DoubleVar():浮動小数点
BooleanVar():ブール値(True:1、False:0)
☆ values: 選択肢リストを渡す。
具体的な使い方は次の項で説明してきます!
OptionMenuを使用したプログラム

では、実際にOptionMenu() メソッドを使ってみましょう。
今回は通勤手段を選択できるようなボタンを作成してみます!
import tkinter as tk
def display_selected(choice):
choice = variable.get()
print(choice)
root = tk.Tk()
root.geometry("200x100")
# 選択肢リストを作成
way_list = ['公共交通機関','自家用車', 'バイク','徒歩']
# 選択肢リストの型を指定
variable = tk.StringVar()
variable.set(way_list)
# OptionMenu作成
option_button = tk.OptionMenu(
root,
variable,
*way_list,
command=display_selected
)
# ウィジェット配置
option_button.pack()
root.mainloop()
ここで、このままだと選択肢すべてがオプションボタンに表示されてしまっていると思います。表示する選択肢を1つに絞りたい場合には、variable.set()で指定します。
「variable.set(way_list)」の部分を「variable.set(way_list )」に変更してみてください。
)」に変更してみてください。
すると下記のように表示されると思います。

OptionMenuボタンを作成することができました。
ここで選んだ選択肢はコンソール画面にも表示されていると思います!
ここでは、まず way_list[] に選択肢として表示させたいものを格納します。その後、その格納した変数の型に合うものを variable に指定しています。
variable.set()でオプションメニューボタンに初期値として表示させておきたい選択肢を指定しています。
今回はway_list としているので初期値として徒歩が表示されるプログラムになっています。
としているので初期値として徒歩が表示されるプログラムになっています。
今回はリストのデータが文字列のため tk.StringVar() を指定しています。
リスト内のデータを整数型や浮動小数点型などにしたい場合は適宜、先ほど示したデータ型に変更してあげる必要があります。
また、OptionMenu() の引数としてcommandを指定してあげることで選択肢が選択された際に関数が実行されるようにしています。
選択した内容を取得する方法
上述したプログラムでは、ユーザーがOptionMenuボタンから選んだ選択肢の情報を取得し、コンソール画面に表示させるようになっています。
ここで選択した内容を取得するために、.get() メソッドを使用しています。
def display_selected(choice):
# 情報を取得
choice = variable.get()
# 選択内容を表示
print(choice)OptionMenuのその他のオプション

OptionMenuウィジェットには、背景やテキストの色を変えたり、幅や高さを変更したりなど種々のオプションがあります。
ただし、OptionMenuのオプションを使用する場合にはオプションをそのまま引数に加えて使用することができないので config() メソッドを使用します。
ウィジェットの幅や高さなどの基本的なオプションはボタン配置についてやフォントの指定方法という記事で紹介していますのでこちらを参考にしてみてください!
その他、OptionMenuに対して使用できるオプションを紹介していきます!
| activeforeground | ウィジェットがフォーカスされている時の文字色を指定 |
| disableforeground | ウィジェットがフォーカスされていない時の文字色を指定 |
| direction | 選択肢を表示する位置を指定 |
| wraplength | 文字列を折り返したい場合 |
| image | 選択肢に画像を張り付ける場合 |
OptionButton = tk.OptionMenu()
#activeforeground : フォーカスされている際のウィジェット色を指定
OptionButton.config(activeforeground = "Red") #カラーコードを指定
#disabledforeground : 未選択の場合のウィジェットの色を指定
OptionButton.config(activeforeground = "Green") #カラーコードを指定
#direction : 選択肢表示位置を指定
OptionButton.config(direction = "above") # 上
OptionButton.config(direction = "below") # 下
OptionButton.config(direction = "left") # 左
OptionButton.config(direction = "right") # 右
#wraplength : 選択肢の文字列を折り返したい場合に指定
OptionMenu.config(wraplength = 100) #幅を数値で指定
#image : 選択肢に画像を張り付ける場合
image = tk.PhotoImage( file = "画像のパスを指定" )
OptionButton.config(image = image, compound = tk.TOP) #文字列を上に表示
OptionButton.config(image = image, compound = tk.BOTTOM) #文字列を下に表示
OptionButton.config(image = image, compound = tk.LEFT) #文字列を左に表示
OptionButton.config(image = image, compound = tk.RIGHT) #文字列を右に表示
OptionButton.config(image = image, compound = tk.CENTER) #文字列を真ん中に表示以上となります!
最後まで見ていただきありがとうございました。