本記事では、GUI上に配置した図形を移動、削除、変形させる方法を分かりやすく紹介していきます!
Power Pointなどで図形を編集する場合には、図形の削除や変形,移動が容易に行えて非常に便利ですよね!
と思って調べていたら、これらの操作は Python/tkinter でも実行することができるようでした!
自動化の幅を広げられるので、本記事で詳しく解説していきたいと思います!最後まで見ていただけると幸いです!
- 転職のためのスキルアップとして効率的に学びたい
- 副業としてプログラミングができるようになりたい
- 独学での勉強に限界を感じている
これらに該当する方はプログラミングスクールがスキルアップの近道です!
未経験でも安心!
おすすめなプログラミングスクールがあります!
☆記事の信頼性
現役エンジニアである私が、初心者にも分かりやすくプログラミングの基礎を紹介しています。
図形を移動させるプログラム

まずは、図形を移動させるためのプログラムを書いてみました。
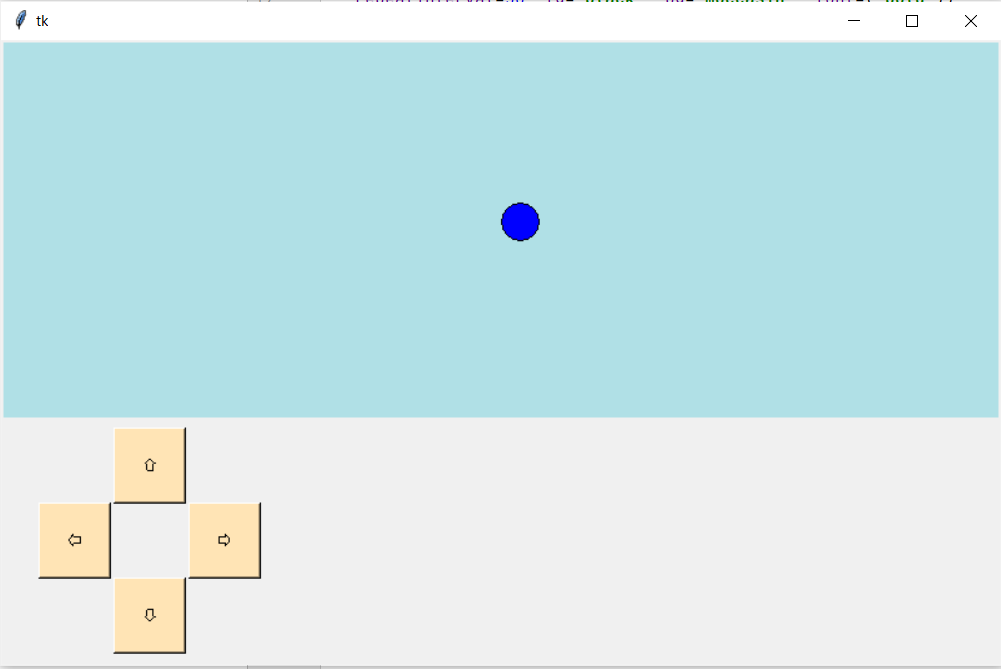
下記のコードを実行すると青い円と「⇧」「⇨」「⇦」「⇩」と書かれたボタンが表示されたと思います。
そして実際にボタンをクリックするとその方向に円が動くのが分かると思います!
詳しい解説は次節でしていきたいと思います。
import tkinter as tk
def main():
create_circle()
btn_layout()
root.mainloop()
#ボタンの配置
def btn_layout():
up = tk.Button(root, text="⇧", width=4, height=2, command=btn_up, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
up.place(x=90, y=310)
left = tk.Button(root, text="⇦", width=4, height=2, command=btn_left, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
left.place(x=30, y=370)
right = tk.Button(root, text="⇨", width=4, height=2, command=btn_right, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
right.place(x=150, y=370)
down = tk.Button(root, text="⇩", width=4, height=2, command=btn_down, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
down.place(x=90, y=430)
#Canvas上に円を配置
def create_circle():
canvas.create_oval(400,150,430,180,fill="blue",tag="circle1")
#ボタンが入力された際に行う処理
def btn_up():
canvas.move("circle1",0,-10)
def btn_left():
canvas.move("circle1",-10,0)
def btn_right():
canvas.move("circle1",10,0)
def btn_down():
canvas.move("circle1",0,10)
if __name__=="__main__":
root=tk.Tk()
root.geometry("800x500")
canvas=tk.Canvas(root,width=800,height=300,bg="powderblue")
canvas.pack()
main()
単純なゲームみたいで楽しいですね(笑)
では、プログラムの解説をしていきたいと思います!
コードの解説
mainプログラム
本コードの main プログラムは以下の通りになっています。
図形を配置するためには、 canvas を埋め込む必要があるので canvas を配置しています。
main 文では、それぞれ canvas 上に円を描写する関数、ボタンを配置する関数を呼び出しています!各関数についても順番に説明していきます!
def main():
create_circle()
btn_layout()
root.mainloop()
if __name__=="__main__":
root=tk.Tk()
root.geometry("800x500")
canvas=tk.Canvas(root,width=800,height=300,bg="powderblue")
canvas.pack()
main()ボタンと円の配置
ボタンの配置は、以下に示すプログラムで行っています。
ボタン設置の方法と図形の配置方法については、別の記事で詳しく紹介していますので参考にしてみて下さい!
#ボタンの配置
def btn_layout():
up = tk.Button(root, text="⇧", width=4, height=2, command=btn_up, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
up.place(x=90, y=310)
left = tk.Button(root, text="⇦", width=4, height=2, command=btn_left, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
left.place(x=30, y=370)
right = tk.Button(root, text="⇨", width=4, height=2, command=btn_right, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
right.place(x=150, y=370)
down = tk.Button(root, text="⇩", width=4, height=2, command=btn_down, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))
down.place(x=90, y=430)
#Canvas上に円を配置
def create_circle():
canvas.create_oval(400,150,430,180,fill="blue",tag="circle1")また第六引数で tag を付けている理由は、実際に図形を動かしたい場合に、どの図形を移動させるか指定する必要があるためです。
canvas.create_oval ( 400 , 150 , 430 , 180 , fill = " blue " , tag = " circle1 " )tagを使い分けることで、複数の図形を動かしたり動かす図形を使い分けたりすることもできそうですね!
ボタン長押し時の処理( repeatdelay , repeatinterval )
ボタンメソッドの()内には、repeatdelay , repeatinterval が引数として指定されています。これは、ボタンが長押しされた場合にも処理を連続して行うことができるようにするものです!
これらの引数が指定されていない場合は、ボタンを長押ししても処理は一度しか実行されないようです。。。図形を動かすなど指令を連続的に与えたい場合は必須のようですね。
up = tk.Button(root, text="⇧", width=4, height=2, command=btn_up, repeatdelay=10,
repeatinterval=50, fg="black", bg="moccasin", font=("bold"))一回目のボタンクリック時から二回目の判定を行うまでの時間を ミリ秒 単位で指定
repeatdelay の経過後以降のクリック判定を行う間隔を ミリ秒 単位で指定
1間隔でクリック判定をさせたい場合には repeatdelay , repeatinterval を1000と設定することで調整できます!
move ( ) メソッド:ボタンがクリックされたときの処理
最後に、ボタンがクリックされたときに実行される関数を定義しています。
各関数では move() メソッドを実行しています。move() メソッドは以下のようにして記載します。ここで x は x方向への移動量(⇨方向が正)を表し、y は y方向への移動量(⇩方向が正)を示しています。
本プログラムでは、円に ”circle1” というタグを与えています。
ウィジェット名.move ( TagOrId , x , y ) # TagOrId:移動させたい図形の id もしくは tag#ボタンが入力された際に行う処理
def btn_up():
canvas.move("circle1",0,-10)
def btn_left():
canvas.move("circle1",-10,0)
def btn_right():
canvas.move("circle1",10,0)
def btn_down():
canvas.move("circle1",0,10)第二引数と第三引数の値を変化させることで移動量を調整できます!
図形の削除方法

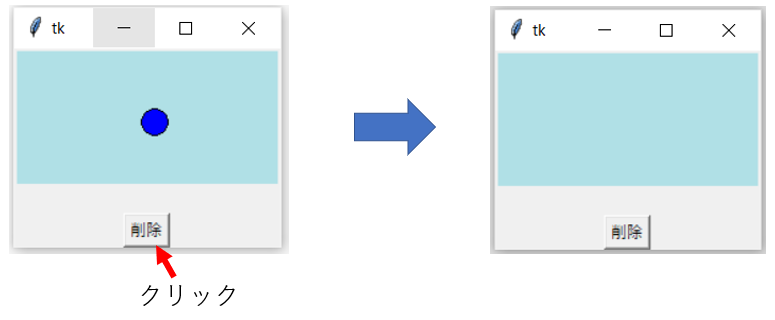
実際に配置した図形を削除するには delete() メソッドを使用します。
そして第一引数には、削除したい図形の tag もしくは id を記載します。
ウィジェット名.delete ( tagOrId ) ここで、引数を(”all“)とすると canvas 上のすべての図形が削除されるようです。
import tkinter as tk
def main():
create_circle ()
del_btn=tk.Button ( root , text = " 削除 " , command = delete )
del_btn.pack ( side = " bottom " )
root.mainloop ()
def create_circle ():
canvas.create_oval ( 95 , 45 , 115 , 65 , fill = " blue " , tag = " circle1 " )
#Delete関数
def delete ():
canvas.delete ( " circle1 " )
if __name__=="__main__":
root=tk.Tk ()
root.geometry ( " 200 x 150 " )
canvas=tk.Canvas ( root , width = 200 , height = 100 , bg = " powderblue " )
canvas.pack ()
main ()
本当にこの ”tag” の機能って便利ですね!
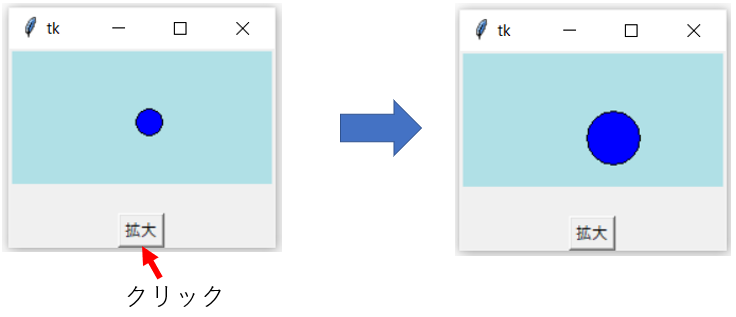
図形の拡大と縮小
お次は実際に配置した図形の拡大縮小について解説したいと思います!図形の拡大と縮小には scale() メソッドを使用します。
ウィジェット名.scale ( TagOrId , xRefference , yRefference , xScale , yScale )では実際に実行してみましょう!
import tkinter as tk
def main ():
create_circle ()
del_btn = tk.Button ( root , text = " 拡大 " , command = resize )
del_btn.pack ( side = " bottom " )
root.mainloop ()
def create_circle ():
canvas.create_oval ( 95 , 45 , 115 , 65 , fill = " blue " , tag = " circle1 " )
# 図形の大きさを2倍にするscale関数
def resize ():
canvas.scale ( " circle1 " , 95 , 45 , 2 , 2 )
if __name__=="__main__":
root=tk.Tk ()
root.geometry ( " 200 x 150 " )
canvas=tk.Canvas ( root , width = 200 , height = 100 , bg = " powderblue " )
canvas.pack ()
main ()
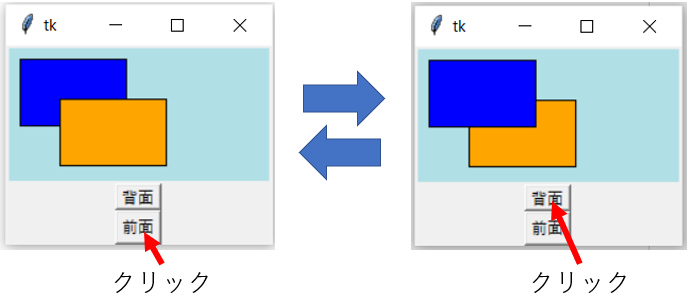
図形の前面、背面移動

実際に配置した図形の前面、背面移動には それぞれ lift() , lower() メソッドを使用します。
ウィジェット名.lift ( TagOrId , aboveThis ) #aboveThisを指定しない場合、最前面に移動
ウィジェット名.lower ( TagOrId , belowThis ) #belowThisを指定しない場合、最背面に移動
それでは実際に前面、背面を入れ替えてみましょう!
import tkinter as tk
def main():
create_rect()
del_btn=tk.Button(root,text="前面",command=btn_above)
del_btn.pack(side="bottom")
del_btn = tk.Button(root, text="背面", command=btn_below)
del_btn.pack(side="bottom")
root.mainloop()
def create_rect():
canvas.create_rectangle(10, 10, 90, 60, fill="blue", tag="rect1")
canvas.create_rectangle(40, 40, 120, 90, fill="orange", tag="rect2")
#前面、背面移動
def btn_above():
canvas.lift("rect1")
def btn_below():
canvas.lower("rect1")
if __name__=="__main__":
root=tk.Tk()
root.geometry("200x150")
canvas=tk.Canvas(root,width=200,height=100,bg="powderblue")
canvas.pack()
main()
それぞれボタンをクリックすると、図形が交互に入れ替わりますね!
キーボード入力で図形を操作する方法
キーボード入力で図形を操作したい場合には、別記事で方法を紹介していますので是非参考にしてください。

以上となります。どうでしたか?
tkinterを用いて図形を操作したりする方法について理解してもらえたら非常に嬉しいです!
最後に、プログラミング学習に役立つ書籍を紹介していますので是非参考にしてみてください!