tkinter には、ファイルを開くためのダイアログを表示させるメソッドがあります。
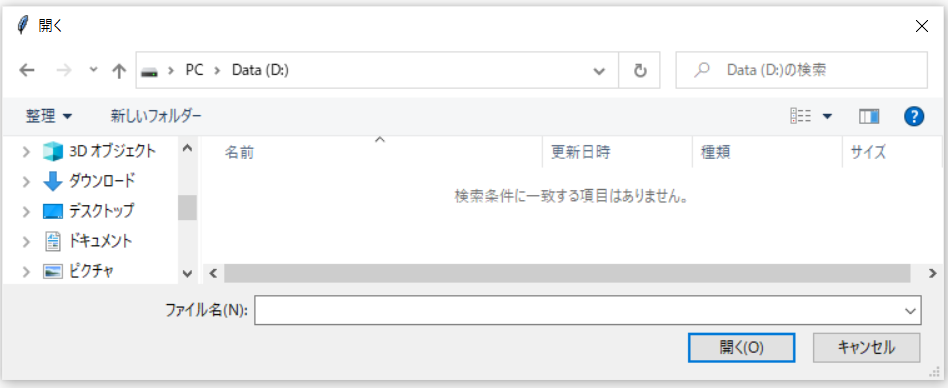
このメソッドを利用すると下図のようなダイアログを表示させることができます。
例えば、下図のような ”参照” といったようなフォルダを参照するためのUIを目にすることがよくありますよね。

そしてその “参照” ボタンをクリックすると、言わずもがなフォルダダイアログが以下のように表示されますよね。

データ利用をするWEBアプリやGUIには、ファイルダイアログからデータを引っ張ってくるウィジェットが良く実装されていますよね!
本記事では、ファイルダイアログを表示させるための tkinter.filedialog モジュールについて詳しく解説していきたいと思います!
- 転職のためのスキルアップとして効率的に学びたい
- 副業としてプログラミングができるようになりたい
- 独学での勉強に限界を感じている
これらに該当する方はプログラミングスクールがスキルアップの近道です!
是非参考にしてみてください。

未経験でも安心!
学生や30代の方にもおすすめなプログラミングスクールがあります!
ファイルダイアログを表示してみる

askopenfilename()
ファイルを開くためのダイアログを表示するためには、
askopenfile() もしくは askopenfilename() を使用します!
プログラムを簡単に書いてみるとこんな感じになります!
from tkinter import filedialog
filename = filedialog.askopenfilename()
print(filename)
上記コードでは、ファイルダイアログを表示し選択したファイルを開くと
戻り値として ファイル名 が 文字列 として返されるようです。🤔
ただしこの askopenfilename() では、一つのファイルのみしか選択することができないみたいですね。。。。
複数のファイルを選択したいときって結構多いですよね。。。
なのでファイルを複数選択できるようなコードを調べてみました~!
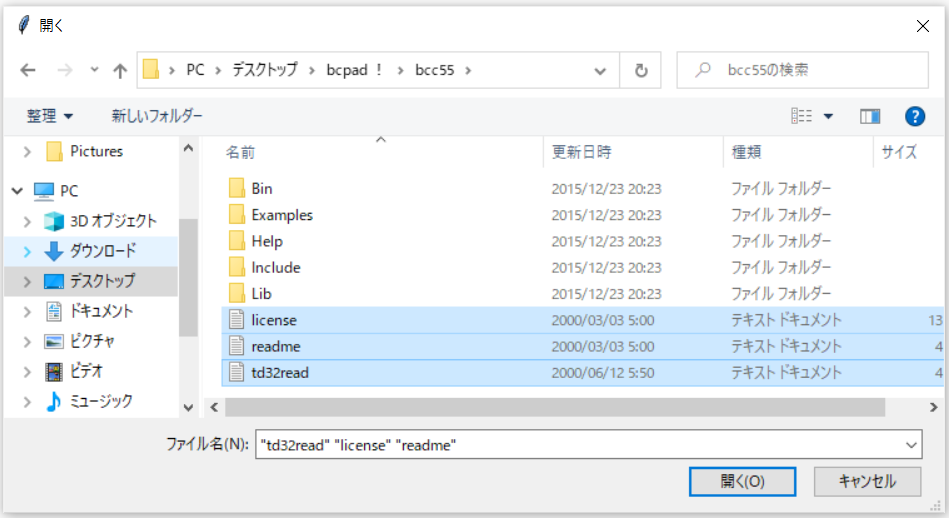
ファイルを複数選択したい場合は、コードを以下のように書き換えてみてください!
from tkinter import filedialog
#askopenfilename を askopenfilenames に変更
filename = filedialog.askopenfilenames()
print(filename)from tkinter import filedialog
#askopenfilename の引数に multiple を指定
filename = filedialog.askopenfilename(multiple="true")
print(filename)
ダイアログ上で複数選択できるようになりました~!👏👏
使用可能なオプション
ファイルダイアログを指定する際に、使用可能なオプションもいくつか調べてみました!
それぞれのオプションの使い方を一つずつ説明していきますっ
| オプション | 変更箇所 |
| title | ダイアログのタイトルを指定 |
| initialdir | 最初に表示されるディレクトリの指定 |
| initialfile | 最初に選択されているファイルを指定 |
| filetypes | 選択可能なファイルの拡張子を指定 |
| multiple | ファイルを複数選択可能にするかどうかの指定 許可する場合は「True」許可しない場合は「False」を指定 |
initialdir / initialfile の指定方法
初期画面で最初に選択していて欲しいファイルがある場合には、initialfile , initialdir を用いて指定できます~
filename = filedialog.askopenfilename ( initialdir = "./" ) # 呼び出したいディレクトリを ” ” 内に記載
filename = filedialog.askopenfilename ( initialfile = "./" ) # 呼び出したいファイルを ” ” 内に記載あらかじめよく選択するファイルが決まっている場合に有効ですね~!
ファイル拡張子を指定する方法
ここで、ファイルダイアログを表示させる際に拡張子を指定したい場合には以下のようにして記載します。
すべての拡張子を指定する場合
filename = filedialog.askopenfilename ( typ=[ ( ' ', '*' ) ] )特定の拡張子を指定する場合
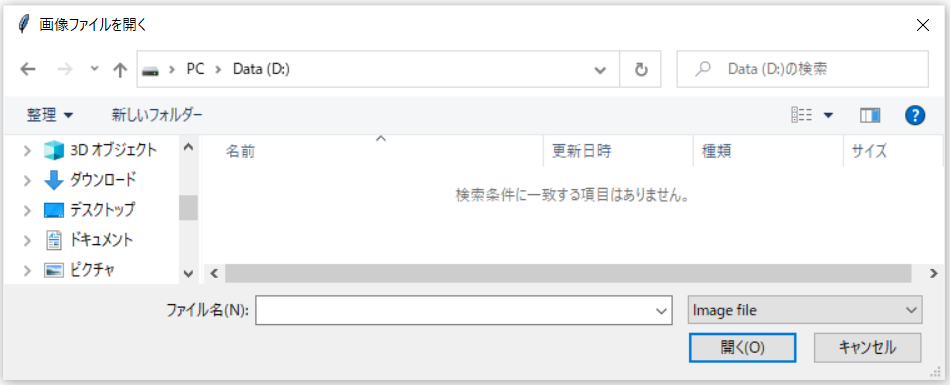
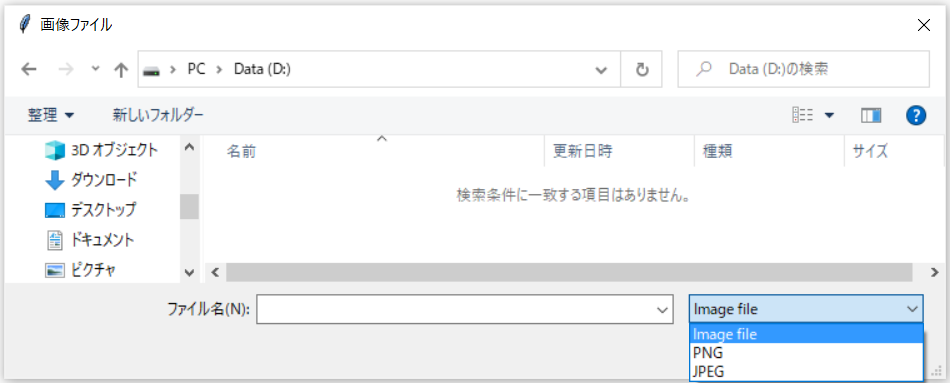
filename = filedialog.askopenfilename ( typ=[ ( 'ファイル名' , '.拡張子名' ) ] )参考として、PNG 及び JPEG のファイルを開く場合のプログラムを実際に書いてみました~!
from tkinter import filedialog
filename = filedialog.askopenfilename(
title = "画像ファイル",
filetypes = [("Image file", " .png .jpg "), ("PNG", ".png"), ("JPEG", ".jpg") ],
)
(実行結果)

この拡張子選択ウィジェットも普段パソコンを触っていたらよく使いますよね~!
ファイルを複数選択したい場合
これは先ほど既に説明していた部分ではありますが、念のため記載しておきます!
filename = filedialog.askopenfilename ( multiple="true" )ウィンドウで操作しよう!

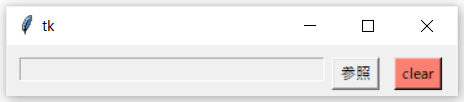
上記で説明したことを踏まえて、実際にウィンドウでファイルを開けるようにしてみましょう!実際に書いてみないと頭に入ってこないですよね。。。😏
下記のコードを書いてみて実行してみましょう~!
import tkinter as tk
from tkinter import filedialog
def main(root):
button=tk.Button(text="参照",command=openfile,width=4)
button.place(x=260,y=10)
reset_button=tk.Button(text="clear",command=resetfile,width=4,bg="salmon")
reset_button.place(x=310,y=10)
root.mainloop()
def openfile():
entry_box.configure(state="normal") #Entry_boxを書き込み可に設定
idir="C:\\" #初期フォルダを指定
filetype=[("text",".txt"),("Image file",".png .jpg"),("PNG",".png"),("JPEG",".jpeg")]
filename = filedialog.askopenfilenames(filetypes=filetype,initialdir=idir)
entry_box.insert(tk.END,filename) #選択ファイルを表示させる
entry_box.configure(state="readonly") #Entry_boxを読み込み専用に戻す
def resetfile():
entry_box.configure(state="normal")
entry_box.delete(0,tk.END)
entry_box.configure(state="readonly")
if __name__=="__main__":
root=tk.Tk()
root.geometry("360x40")
entry_box = tk.Entry(width=40,state="readonly") #読み込み専用に設定
entry_box.place(x=10, y=10)
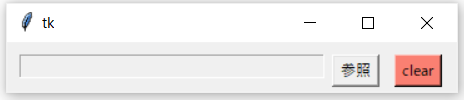
main(root)(実行結果)

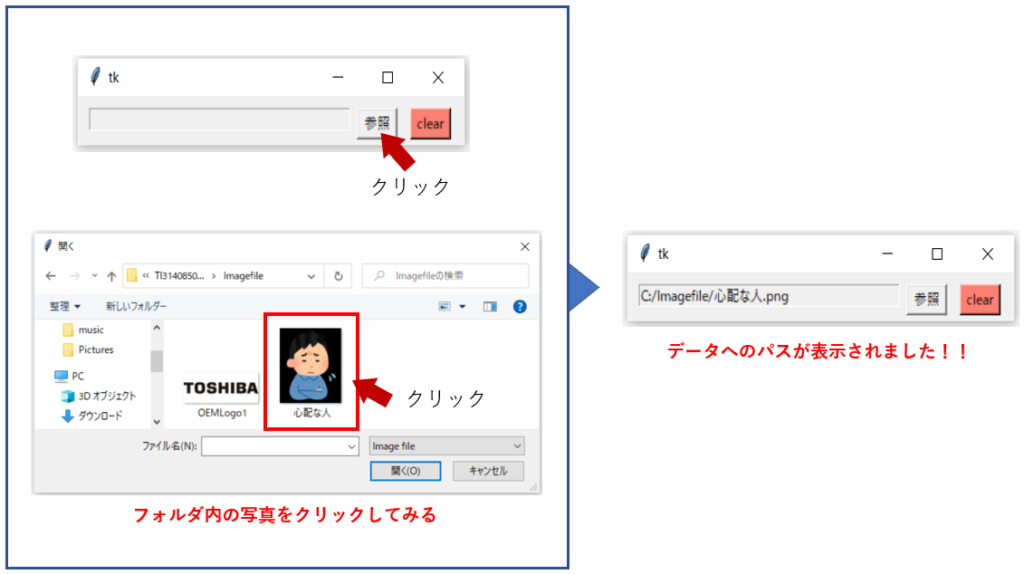
では実際に表示されたウィンドウ上の “参照” ボタンをクリックしてファイルを開いてみてください!

ちなみに上記プログラムで作成したウィンドウでは、clearボタンをクリックするとEntryボックスに格納されていたリンク先を削除することができます!
実際に動かせましたかね?
これで習得できましたね!やった~!✊
プログラムの解説(余談)
本プログラムは、エントリーボックスにファイルのパスを表示させるものとなっています。
本来エントリーボックスは、書き込みもできてしまうため「読み込み専用」として扱う必要があります。それを実現するためのコードは以下の通りです。
entry_box = tk.Entry(width=40,state="readonly")はじめに、エントリーボックスに「state=”readonly”」を指定し、読み込み専用に設定します。
ですがこの状態では書き込みもできなくなるため、ボタンが押されたときのみ書き込みができるように以下のコードを追加しています。
(下記はリセットボタンのコード)
def resetfile():
entry_box.configure(state="normal") #書き込み可にする
entry_box.delete(0,tk.END) #エントリーボックスに書き込み
entry_box.configure(state="readonly") #読み込み専用に戻す以上となります。最後まで見ていただきありがとうございました!
別記事で、テキストラベルにリンクを貼り付ける方法も紹介しています!