本記事では、PythonのGUIアプリケーションの一つであるtkinterでGUIを作成する際のスケールウィジェットの使い方について詳しく解説していきます!
スケールウィジェットは、下図のようにスライドバーを操作することで任意の値を指定することができるウィジェットです。
特に本記事では以下のことを紹介しています。
- 転職のためのスキルアップとして効率的に学びたい
- 副業としてプログラミングができるようになりたい
- 独学での勉強に限界を感じている
これらに該当する方はプログラミングスクールがスキルアップの近道です。

未経験でも安心!
おすすめなプログラミングスクールがあります!
tk.Scaleメソッド

Tkinterで下記のようなスケールウィジェットを配置する場合には、tk.Scale()メソッドを使用します。

scale = tk.Scale(root, options...)tk.Scaleで値を取得する方法
スケールウィジェットは、スライドバーを操作することによって任意の値を指定することができます。
このとき指定した値を取得する場合には、.get()メソッドを指定する必要があります。
では実際に、サンプルコードを交えながらtk.Scale()メソッド及び.get()メソッドの使い方を説明していきます!
サンプルコード

tk.Scale()メソッドを使用してスケールウィジェットを作成するサンプルコードを紹介します。今回は0~255の値を選択可能なスケールウィジェットを作成します。
なお今回示すサンプルコードは、スライドバーを動かすと“now_value”関数(自作した関数)が実行されてコンソール上にスケールウィジェットの現在値を表示させるようになっています。
now_value関数では、.get()メソッドを用いてスケールの現在値を取得しています。
スケールウィジェットで選択できる値の型によってサンプルコードを使い分けられるようにしています!
整数型(Int)で値を取得したい場合
整数型で値を取得したい場合のサンプルコードは下記のようになります。
スケール値の変数を“tk.IntVar()”で指定しています。
import tkinter as tk
def now_value(val):
print(val.get())
root = tk.Tk()
root.title('Scale')
root.geometry("250x100")
#スケール値の型を指定
val = tk.IntVar()
# スケールの作成
scale = tk.Scale(
root,
orient=tk.HORIZONTAL,
variable=val,
from_=0,
to=255,
length=150,
command=lambda e: now_value(val)
)
scale.pack()
root.mainloop()(実行結果)
浮動小数点型(Double)で値を取得したい場合
浮動小数点型で値を取得したい場合のサンプルコードは下記のようになります。
スケール値の変数を“tk.DoubleVar()”とし、resolutionオプションでスケールウィジェット上に表示させる値の桁数も指定しています。
import tkinter as tk
def now_value(val):
print(val.get())
root = tk.Tk()
root.title('Scale')
root.geometry("250x100")
#スケール値の型を指定
val = tk.DoubleVar()
# スケールの作成
scale = tk.Scale(
root,
orient=tk.HORIZONTAL,
variable=val,
from_=0,
to=255,
length=150,
resolution=0.1,
command=lambda e: now_value(val)
)
scale.pack()
root.mainloop()(実行結果)
このように小数で表示させることができました。
ここでresolutionの値を0.01と変更すると、スケールウィジェット上に表示される数値は下記のように表示されます。

resolutionを0.001として桁数を増やしてみると、スケールウィジェット上に表示される数値は下記のように表示されます。

resolutionを始めとしてスケールウィジェットで使用できる様々なオプションも続いて紹介していきます!
スポンサーリンク
スポンサーリンク
使用可能なオプション

tk.Scale()メソッドで使用できる様々なオプションを下記項目に分けて紹介していきます!
色を変更するオプション一覧
スケールウィジェットの外観の色を変更するオプションはこのようになっています。
| background | 背景色の指定 |
| foreground | 文字色の指定 |
| activebackground | スライドバーがアクティブになった際の色を指定 |
| troughcolor | スケールバーの背景を指定 |
| highlightcolor | フォーカスされた際の囲い線を指定 |
| highlightbackground | フォーカスが外れた際の囲い線を指定 |
| highlightthickness | フォーカスされた際の囲い線の太さを指定 |
今回は、ウィジェットの色をそれぞれ”orange”に変更してみます!
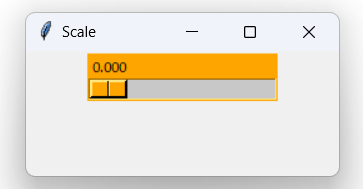
■backgroundオプション
backgroundオプションを指定すると、ウィジェット全体(フォントが表示される部分も含む)の背景色を変更させることができます。

■foregroundオプション
foregroundオプションを指定するとスケールバーのフォントの色を変更させることができます。foregroundオプションで色を指定した場合は、tickintervalオプションなどでフォントを追加した場合のフォントにも適用されるようです。

■activebackgroundオプション
activebackgroundオプションを指定すると、スライドバーがマウスONになった際の色を任意に変更させることができます。
マウスON時に色が変わるとスライドバーがアクティブ状態であることが分かりやすいですね!
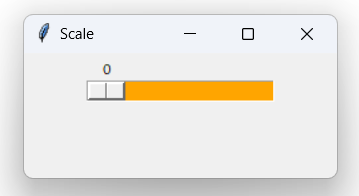
■troughcolorオプション
troughcolorオプションを指定すると、スケールウィジェットのバーの背景色を変更することができます。

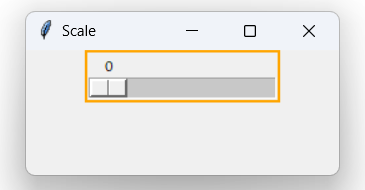
■highlightcolor / highlightbackgroundオプション
highlightcolorオプションを指定すると、スケールウィジェットにフォーカスが当てられた際の外枠の色を変更することができます。
また、スケールウィジェットからフォーカスが外れた際に外枠の色を指定したい場合にはhighlightbackgroundオプションを指定することで変更できます。

■highlightthichnessオプション
highlightthicknessオプションを指定すると、
highlightcolor/highlightbackgroundオプションで指定した外枠の太さを指定することができます。

外観に関するオプション一覧
スケールウィジェットの外観に関するオプション一覧は以下のようになっています!
| label | ラベルを付与 |
| font | 文字のフォント(太さ, サイズなど)を変更 |
| length | ウィジェットの横幅を変更 |
| width | ウィジェットの縦幅を変更 |
| borderwidth | 境界線の太さを変更 |
| relief | ウィジェットの外観を変更 |
| sliderrelief | スライドバーの外観を変更 |
| orient | ウィジェットの向きを変更 |
| showvalue | ウィジェットに目盛りを追加 |
| sliderlength | スライドバーの長さを変更 |
■labelオプション
labelオプションを指定すると、下図のようにスケールウィジェット上部にラベルを付与することができます。
ここで付け加えたラベルの色を変更したい場合には、foregroundオプションを使用することで変更可能です。
label="(自由テキスト)"
■fontオプション
fontオプションを指定すると、スケールウィジェット上に作成された文字のフォントを変更することができます。
font=("", 20)fontオプションの第一引数には、変更したい字体を指定します。たとえば、”MS Gothic”などです。また、第二引数には文字のサイズを指定します。

実際にフォントを変更してみます。筆者の好きな”Ink free”というフォントに変更してみると下記のように変更できました!
font一覧を詳しく見たい場合には、font一覧の記事を参考にしてみてください。
font=("Ink free", 20)
■lengthオプション
lengthオプションを指定すると、スケールウィジェットの長手方向の長さを変更することができます。

length=100

length=200
■widthオプション
widthオプションを指定すると、スケールウィジェットの短手方向の長さを変更することができます。
width=50
■borderwidthオプション
borderwidthオプションを指定するとスケールウィジェットの境界線の太さを変更することができます。太くするとウィジェットは協調されたように見えます。

boederwidth=10

borderwidth=50
■reliefオプション
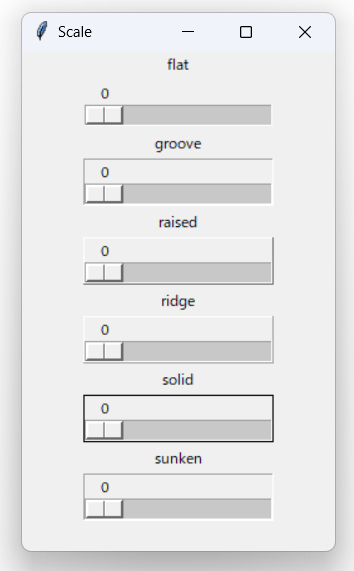
reliefオプションを指定すると、ウィジェットを配置した際の見た目を変更することができます。指定できる見た目は下記の6パターンになります!
relief="flat"
relief="groove"
relief="raised"
relief="ridge"
relief="solid"
relief="sunken"
■sliderreliefオプション
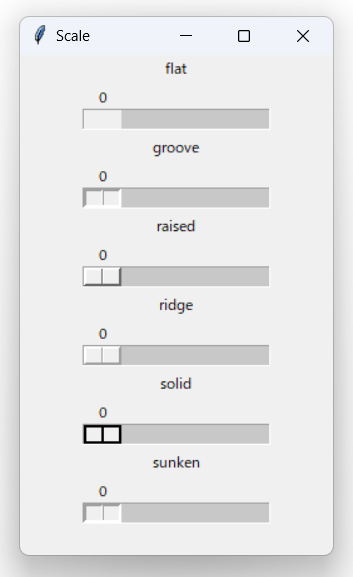
sliderreliefオプションを指定すると、スライドバーの見た目を変更することができます。変更できる見た目は、reliefオプションと同様に下記の6パターンになります。
sliderrelief="flat"
sliderrelief="groove"
sliderrelief="raised"
sliderrelief="ridge"
sliderrelief="solid"
sliderrelief="sunken"
■orientオプション
orientオプションを指定すると、スケールウィジェットの向きを変更することができます。
orient=tk.HORIZONTAL #水平
orient=tk.VERTICAL #垂直スケールウィジェットの方向を縦にした場合、ラベルは左側に表示されるようです。

orient=tk.HORIZONTAL

orient=tk.VERTICAL
■showvalueオプション
showvalueオプションを指定すると、スライドバーの現在値の表示/非表示を指定することができます。
showvalue=True #値を表示(デフォルト)
showvalue=False #値を非表示
showvalue=True

showvalue=False
■sliderlengthオプション
sliderlengthオプションを指定すると、スライドバーの横幅を変更することができます。

sliderlength=20

sliderlength=50

スポンサーリンク
機能に関するオプション
色に関するオプションと外観に関するオプション以外の機能的なオプション一覧は下記のようになっています。
| state | 操作可否を指定 |
| set | スライドバーの値を指定 |
| cursor | マウスON時のカーソルを指定 |
| takefocus | フォーカスの有効/無効を指定 |
| from_ | スケールの最小値を指定※ |
| to | スケールの最大値を指定※ |
| resolution | 表示される桁数を指定 |
| variable | 変数の型を指定 |
| command | クリック時に実行される関数を指定 |
| tickinterval | 目盛りの追加 |
| digits | 有効桁数を指定 |
※”from_”>”to”で値を指定するとスライドバーを右から左に動かすウィジェットになります。(通常は左から右)
■stateオプション
stateオプションは、ウィジェットの状態を指定できます。
アクティブ状態および通常状態ではスライドバーの操作が可能ですが、無効状態にした場合にはスライドバーを操作することができなくなります。
state="active" #アクティブ状態
state="normal" #通常状態(デフォルト)
state="disabled" #無効状態
state=”active”

state=”disabled”

state=”normal”
外観にあまり変化はないみたいです。
■setオプション
setオプションを使用すると、スライドバーの位置を指定した位置に変更できます。
#スケール値を50に指定する場合のサンプルコード
scale=tk.Scale(root, options...)
scale.set(50)■cursorオプション
cursorオプションを指定するとマウスON時のカーソルのアイコンを変更できます。
代表的なアイコンをいくつか紹介していきます!
#代表的なものをいくつか紹介
cursor = "arrow" #通常
cursor = "dot" #点
cursor = "target" #目のアイコン
cursor = "star" #☆のアイコン
cursor = "hand1" #手のアイコン
cursor = "hand2" #手のアイコン■takefocusオプション
takefocusオプションは、ウィジェットにフォーカスが当てられるようにしたりフォーカスが当てられないようにしたりできます。
takefocus=True #フォーカスを当てられるようにする
takefocus=False #フォーカスが当てられないようにする(デフォルト)■from_ , toオプション
「from_」でスクロールバーの最小値(x1)を指定し、「to」でスクロールバーの最大値(x2)を指定します。指定の仕方によってスケールバーの初期配置の位置が変わります。
・x1<x2と指定した場合

・x1>x2と指定した場合

■resolutionオプション
resolutionオプションは、スケールバー上に表示される値をどのように表示させるかを指定することができます。
resolution=1
resolution=0.1
resolution=0.01
resolution=1

resolution=0.01

resolution=0.1
■variableオプション
variableオプションで、スケールウィジェットから取得できる値の型を指定します。取得できる値の型は下記のようなものが挙げられます。
実際の使い方はサンプルコードを参考にしてみてください。
val = tk.DoubleVar() #浮動小数点型を指定
val = tk.IntVar() #整数型を指定
val = tk.StringVar() #文字型を指定■commandオプション
commandオプションは、ウィジェットがクリックされた際に、何か処理を追加したい場合に使用します。
実際の使い方はサンプルコードを参考にしてみてください。
■tickintervalオプション
tickintervalオプションを指定すると下記のように、スケール上に目盛りを追加することができます。目盛りの幅も任意に変更することができます。

tickinterval=50

tickinterval=100
■digitsオプション
digitsオプションは、表示させる桁数を指定することができるオプションです。

digits=5

digits=8
以上となります。
最後まで見ていただきありがとうございました!
Python学習に役立つ書籍やプログラミングスクールをランキング形式で分かりやすく紹介しています。